How format code in yendif video player
- Cristian83
- Topic Author
- Offline
- Posts: 12
How format code in yendif video player was created by Cristian83
Hi everyone.
I need your help.
For my site I use Joomla 5.0.3, I manage videos within my CMS.
To manage videos I use yendif video player but I have a problem formatting the code.
I would like to point out that I use code mirror as an editor to facilitate writing the code.
Now, returning to the problem, this happens:
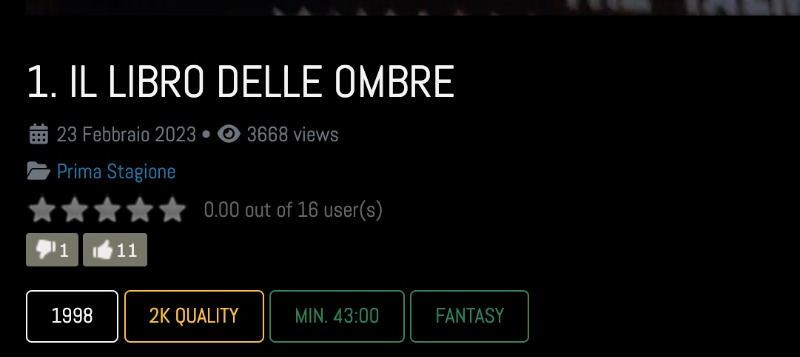
1) I created the following string in the yendif video player editor
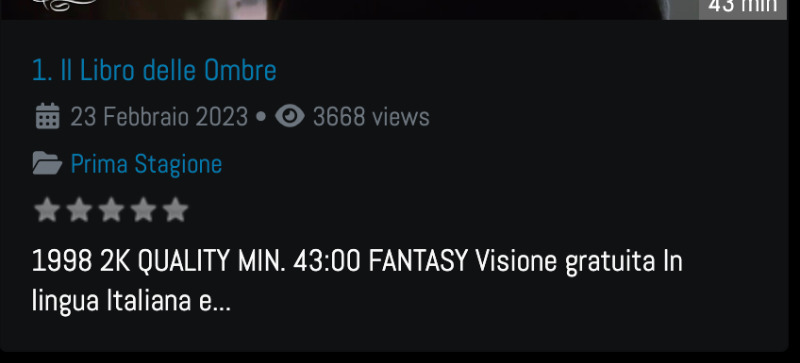
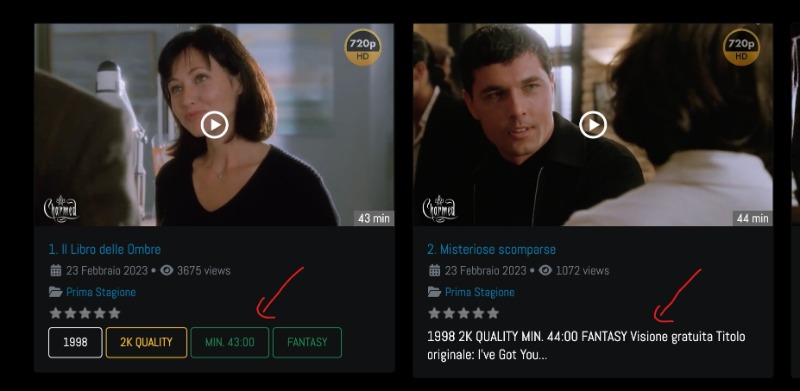
These buttons are visible on the page but not in the box.
I would like those buttons to also be displayed in the box.
To help me understand better I will also attach some images
Please help me solve this problem.
thank you very much
I need your help.
For my site I use Joomla 5.0.3, I manage videos within my CMS.
To manage videos I use yendif video player but I have a problem formatting the code.
I would like to point out that I use code mirror as an editor to facilitate writing the code.
Now, returning to the problem, this happens:
1) I created the following string in the yendif video player editor
<div>
<button type="button" class="btn btn-outline-light">1998</button>
<button type="button" class="btn btn-outline-warning">2K QUALITY</button>
<button type="button" class="btn btn-outline-success">MIN. 43:00 </button>
<button type="button" class="btn btn-outline-success">FANTASY</button>
</div>These buttons are visible on the page but not in the box.
I would like those buttons to also be displayed in the box.
To help me understand better I will also attach some images
Please help me solve this problem.
thank you very much
1 year 2 months ago
#2878
Please Log in or Create an account to join the conversation.
- Posts: 980
Replied by Administrator on topic How format code in yendif video player
Do those close names (btn-outline-light, btn-outline-warning, and btn-outline-success) in your code add the necessary CSS code on the page that is required to add a border around the buttons?
Kindly share with us your site address to check this directly.
Kindly share with us your site address to check this directly.
1 year 2 months ago
#2879
Please Log in or Create an account to join the conversation.
- Cristian83
- Topic Author
- Offline
- Posts: 12
Replied by Cristian83 on topic How format code in yendif video player
Yes, practically on the card you only notice the text but not the formatting. I want the formatting to also be displayed on the card.
1 year 2 months ago
#2880
Please Log in or Create an account to join the conversation.
- Posts: 980
Replied by Administrator on topic How format code in yendif video player
For the formatting, you should write CSS code that styles your button accordingly. Kindly double-check my previous reply. I see that you use some custom CSS class names on your button elements. Do those class names add the relevant CSS code in your template's CSS file? If not, I'm sorry that you must add the relevant CSS code.
Luckily, our component provides the option to add your custom CSS code.
1. Kindly go to the "Components => Yendif Video Share => Videos" menu from your Joomla back-end.
2. Then, click on the "Options" button in the top right corner of the page.
3. Select the "Advanced" tab, find the option named "Custom CSS" and add your custom CSS code here that styles your buttons accordingly.
Hope this helped you!
Luckily, our component provides the option to add your custom CSS code.
1. Kindly go to the "Components => Yendif Video Share => Videos" menu from your Joomla back-end.
2. Then, click on the "Options" button in the top right corner of the page.
3. Select the "Advanced" tab, find the option named "Custom CSS" and add your custom CSS code here that styles your buttons accordingly.
Hope this helped you!
1 year 2 months ago
#2881
Please Log in or Create an account to join the conversation.
- Cristian83
- Topic Author
- Offline
- Posts: 12
Replied by Cristian83 on topic How format code in yendif video player
Hi, sorry for the delay in the operation you recommended.
I tried to do as you say but the problem lies in the card, i.e. in the <class="yendif-video-share-excerpt mt-2"> line.
this class only recalls the margins.
what I want to achieve is this:
clearly this modification was made with the browser from the page origin of which I will paste the code
<div class="yendif-video-share-excerpt mt-2"><div>
<button type="button" class="btn btn-outline-light">1998</button>
<button type="button" class="btn btn-outline-warning">2K QUALITY</button>
<button type="button" class="btn btn-outline-success">MIN. 43:00 </button>
<button type="button" class="btn btn-outline-success">FANTASY</button>
</div></div>
I'll also attach a screenshot of the work
I was unable to create this work in yendif from advanced -> custom css
I tried to do as you say but the problem lies in the card, i.e. in the <class="yendif-video-share-excerpt mt-2"> line.
this class only recalls the margins.
what I want to achieve is this:
clearly this modification was made with the browser from the page origin of which I will paste the code
<div class="yendif-video-share-excerpt mt-2"><div>
<button type="button" class="btn btn-outline-light">1998</button>
<button type="button" class="btn btn-outline-warning">2K QUALITY</button>
<button type="button" class="btn btn-outline-success">MIN. 43:00 </button>
<button type="button" class="btn btn-outline-success">FANTASY</button>
</div></div>
I'll also attach a screenshot of the work
I was unable to create this work in yendif from advanced -> custom css
1 year 2 months ago
#2882
Please Log in or Create an account to join the conversation.
- Posts: 980
Replied by Administrator on topic How format code in yendif video player
Sorry, by default the component would strip all the HTML tags in the card view. This should be the reason for the issue.
Solution:
1. Kindly go to the "Components => Yendif Video Share" menu from your Joomla back-end.
2. Click the "Options" button from the top right corner of the page.
3. Find the "Short Description Length" option, enter "0", save the changes and check now.
Now, the component would display the entered description as it is.
Hope this solved your issue!
In case the issue remains, kindly share with us your site address in where we can check this directly.
Solution:
1. Kindly go to the "Components => Yendif Video Share" menu from your Joomla back-end.
2. Click the "Options" button from the top right corner of the page.
3. Find the "Short Description Length" option, enter "0", save the changes and check now.
Now, the component would display the entered description as it is.
Hope this solved your issue!
In case the issue remains, kindly share with us your site address in where we can check this directly.
1 year 2 months ago
#2883
Please Log in or Create an account to join the conversation.
Time to create page: 0.224 seconds
© 2013 - 2025 Pluginsware Interactive Private Limited. All Rights Reserved. The Joomla! name and logo is used under a limited license granted in the United States and other countries.